Embedding Tableau Into Salesforce Using Visualforce
In this article, we'll discuss how to consolidate Salesforce and Tableau using Visualforce.

Market-leading CRM platform Salesforce.com recently acquired Tableau, an innovative data visualization platform. Many companies depend heavily on both of these tools and have woven the two systems deeply into their day-to-day activities. One common question in consolidating the two platforms is how to marry these two platforms together.
If your company already has an analytics solution like Tableau, you will probably have to figure out how to use that solution to deal with that need. In the following article, we will discuss how to consolidate these platforms.
Prerequisites
- Access to Tableau Server or Tableau Cloud- You will require an environment to publish and host the Tableau dashboard online
- Tableau Public application- If you’re looking to test a more realistic scenario and utilize the full user experience, such as authentication considerations and directly connecting to your Salesforce organization, you will need to install Tableau Desktop.
- Salesforce Org With Data You Wish To Visualize- You can generate a free developer edition organization pre-populated with data.
Find the Tableau Content You Want to Embed
Go to the Tableau Server/Online site that your Zuar Portal is configured to use.
Navigate to the content you want to embed into Salesforce.
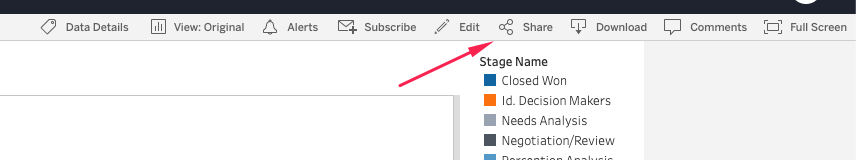
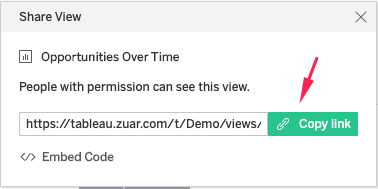
Click the Share button.

Click Copy link.

We will use this Tableau dashboard URL later on on.
Create a Salesforce Visualforce Page
Search for "visualforce pages".

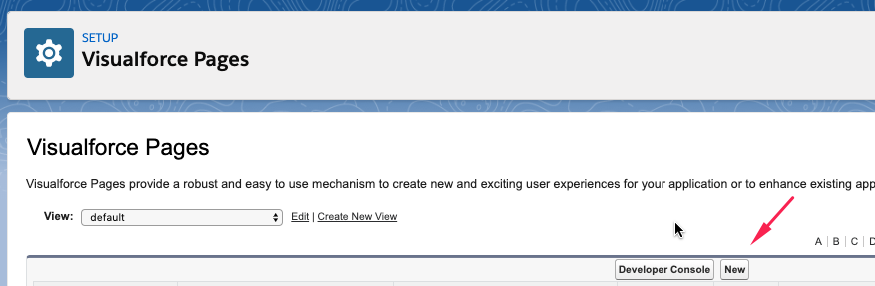
Click New.

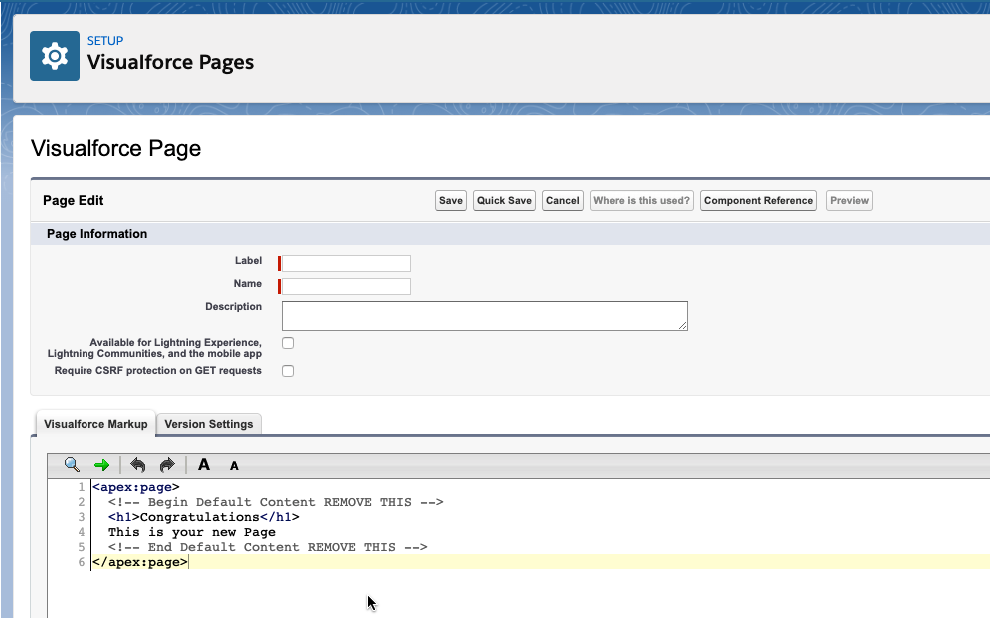
Fill out the form.

- Label
- Name
- Description
- Check Available for Lightning Experience, Lightning Communities, and the mobile app
Visualforce Markup - There are many configuration options for Visualforce markup, so we will only be going through a couple specific examples as they relate to embedding Tableau. Learn more about Visualforce from Salesforce's documentation.
Simple APEX Tableau Embed
Here's an example for embedding a single Tableau dashboard:
<apex:page>
<apex:canvasApp applicationName="{app_api_name}"
maxHeight="infinite"
width="100%"
parameters="
{
'location': '/t/Demo/views/OpportunitiesoverTime/OpportunitiesOverTime?:embed=y'
}" />
</apex:page>The applicationName is the API name of the Connected App.
In the parameters, you add the Tableau dashboard URL with some slight modifications.
Here's an example of a URL from the Tableau copy link:
https://tableau.zuar.com/t/Demo/views/OpportunitiesoverTime/OpportunitiesOverTime?iframeSizedToWindow=true&:embed=y&:showAppBanner=false&:display_count=no&:showVizHome=no&:origin=viz_share_link
And here's the URL to copy into Salesforce: /t/Demo/views/OpportunitiesoverTime/OpportunitiesOverTime?:embed=y
- The URL used in Salesforce starts after the Tableau Server URL. In the above example,
https://tableau.zuar.comis removed. - Only one URL parameter is needed
:embed=y. This ensures the Tableau dashboard is embedded.
Embed Tableau With Filtering
Here's an example for embedding a single Tableau dashboard filtered to a specific Salesforce account depending on the Salesforce account page the user is currently on:
<apex:page standardController="Account">
<apex:canvasApp applicationName="{app_api_name}"
maxHeight="infinite"
width="100%"
parameters="
{
'location': '/t/Demo/views/OpportunitiesoverTime/OpportunitiesOverTime?Account={!Account.id}&:embed=y'
}" />
</apex:page>This Visualforce page is going to be added to an account page, so the standardController is Account.
The one small tweak here is we are passing a filter in the Tableau URL to filter the dashboard to a specific Salesforce account. Account is the field name in Tableau and {!Account.id} is the Salesforce account id of the page the user is on.
The result is that if a user is on the account page for "Zuar, Inc.", the Tableau dashboard will be filtered to only data for "Zuar, Inc.".
See Tableau's documentation on "How View URLS Are Structured" for more information.
Preview
Click Preview to see a preview of the embedded Tableau dashboard.

Add Visualforce Page to a Salesforce Page Layout
Read documentation on Page Layouts from Salesforce.
Test the embedded Tableau dashboard
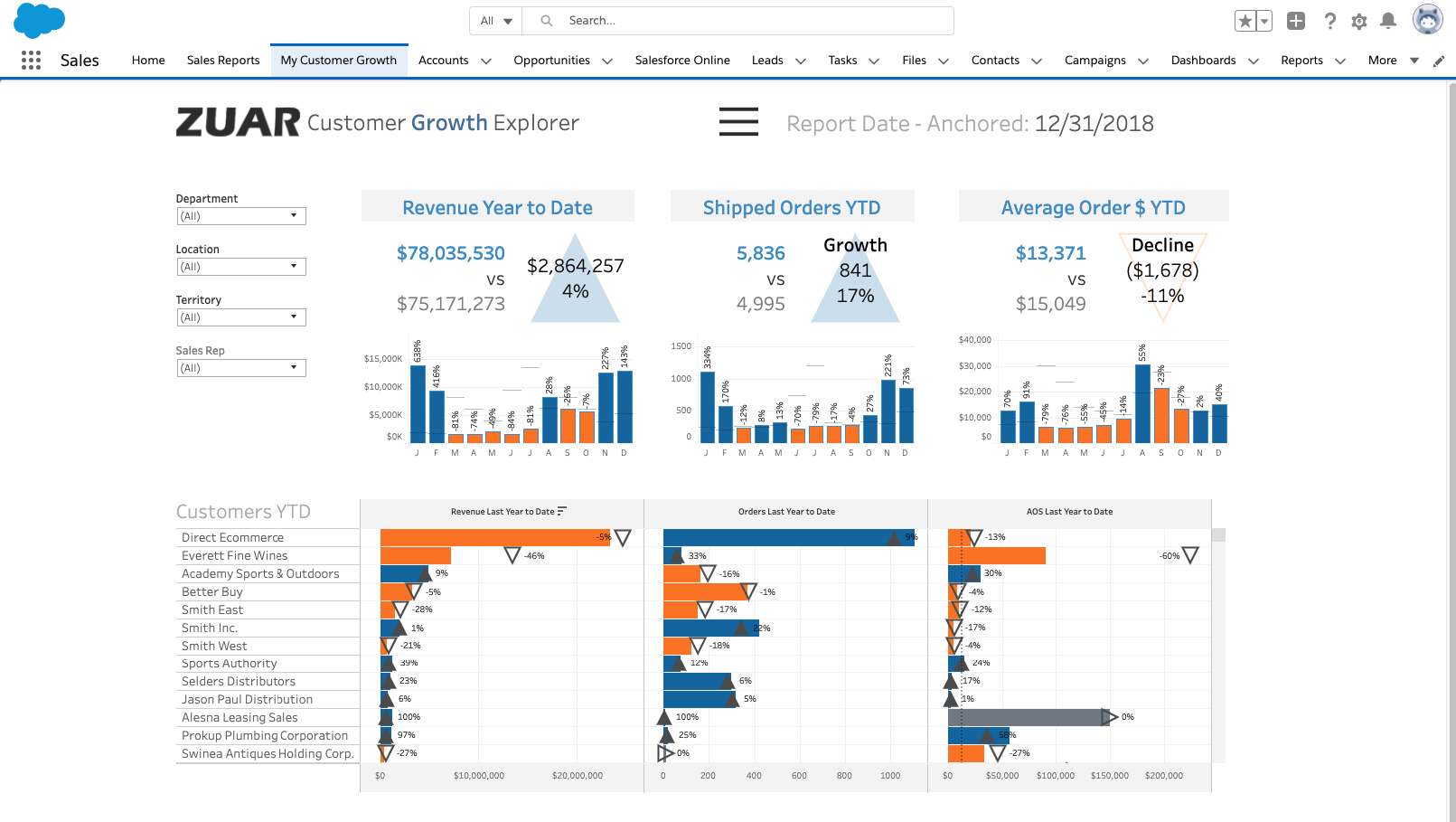
Navigate to the page you added the Visualforce page to, and make sure you see the embedded Tableau dashboard.
Salesforce End User Browser Support
End users will need to use Salesforce supported browsers. Read more from Salesforce's "Recommendations and Requirements for All Browsers".
Zuar Portals are an easy way to provide branded Tableau dashboards. Monetize your data or provide secure access outside of corporate firewalls. Learn more!
Take advantage of everything else Zuar offers to companies using Tableau!
- Transport, warehouse, transform, model, report & monitor. Zuar Runner gets data flowing from hundreds of potential sources into a single destination for Tableau.
- Zuar's team of Tableau-certified consultants can take the headaches out of even the most complex projects.
- Read our other Tableau-focused articles: